JoomLMS is a versatile solution that can be tailored to meet the diverse needs of different types of websites. Whether you're running a corporate site, a course portal, or a content-rich landing page, our LMS can be integrated seamlessly and effectively to enhance your users' experience:
- For corporate websites that serve as a comprehensive presentation of a company, institution, or organization, a closed LMS with a login form page is typically required. This setup ensures a secure platform where only authenticated users can access educational content.
- Some customers might need a straightforward course portal that lists available courses directly on the home page, accompanied by minimal additional content. This type of configuration provides easy access to educational resources. On such websites, the Home page is designed to prominently display a list of courses with brief descriptions and key information for each course.
- A content or landing page is designed to engage visitors with key information and prompt them to explore further. This configuration is ideal for attracting and retaining visitor interest through strategically placed content and calls to action. LMS Home Page serves as the central hub for users, providing access to all essential features and resources.
- If you prefer to integrate the LMS into a Joomla site, you can create a custom Joomla page, such as an article, and include the LMS as part of your site menu. This allows for a seamless integration within the Joomla environment. You need to develop a new Joomla article or page to introduce your LMS, add the LMS to your site menu for easy navigation and then customize the LMS page to align with your site's design and branding.
- For customers whose website was built on a different CMS (like WordPress or Drupal), JoomLMS can be added as an external link. This setup involves having separate admin areas but allows the LMS template to be adjusted to match your main website’s design, ensuring a cohesive look and feel. To do this, you need to add a new menu item in WordPress with an external link to your JoomLMS, customize the JoomLMS template to match your main website’s colors, logos, and fonts.
To check how our LMS has been integrated into various types of websites please follow this link. Here you could find JoomLMS Showcases demonstrating how our customers are using JoomLMS to build successful eLearning projects.
No matter which type of website you choose, it is essential to customize both the LMS page template and the course templates themselves. Tailoring these elements to align with your corporate style ensures a consistent and professional appearance across all educational content.
Customizing Website Design and Course Templates
The JoomLMS component comes with its own native template that is essential for certain functionalities depending on it, and thus, cannot be completely switched off and replaced with a different template. Assigning another template to JoomLMS pages is strictly not recommended. However, you can easily change the look and feel of the native JoomLMS template via the Template settings or CSS.
Customizing the look and feel for the whole system
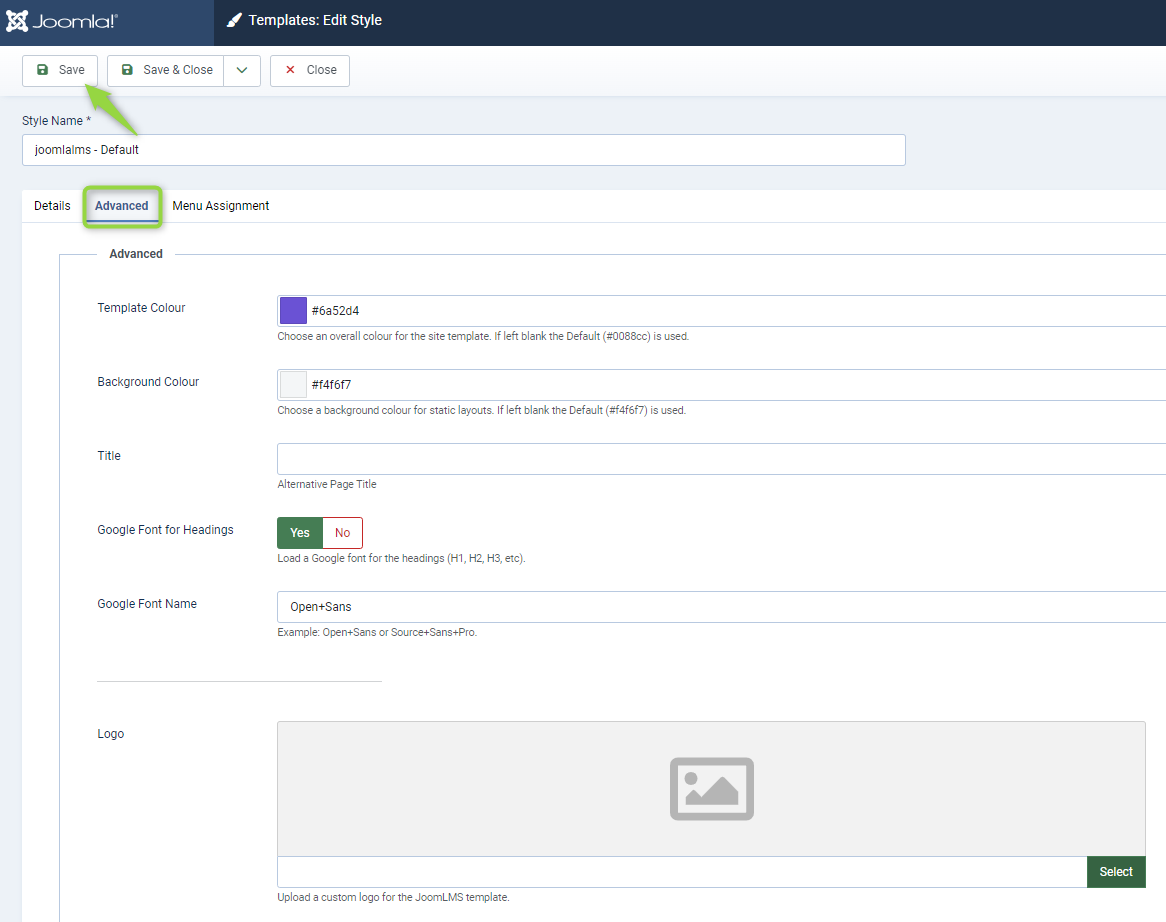
In order to access the JoomLMS template settings please log in to your Joomla backend, navigate to System Dashboard > Templates > Site Template Styles > find and select the JoomLMS Default template. On the editing JoomLMS default page under the Advanced tab you can customize the look and feel of the JoomLMS template for the whole system at the same time including:
- the overall color for the site template
- background color
- you can also upload a custom logo for the JoomLMS template and adjust its size
- and add custom CSS for more significant changes

Once you have made the necessary adjustments, click the "Save" or "Save and Close" button to save the changes.
Modifying CSS
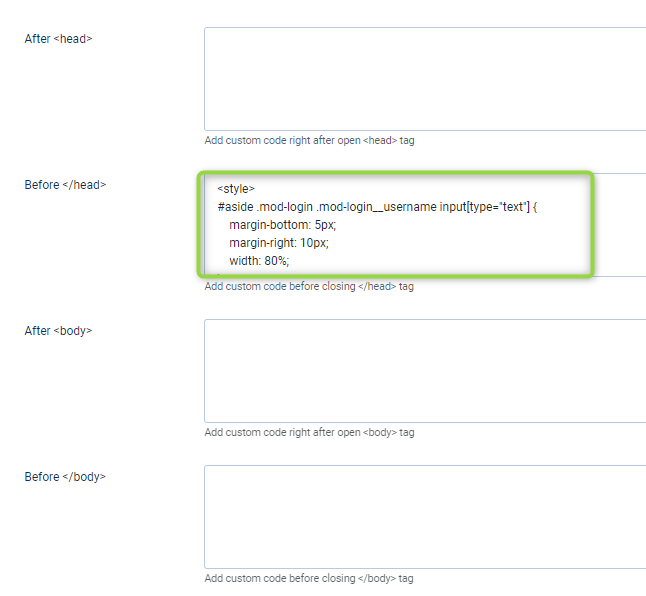
If you need to implement some more significant changes for JoomLMS template you can either add your own styles or link an additional CSS file.
In the Advanced tab, you will find a field to add custom CSS. Enter your CSS rules to modify the look and feel of the LMS template as per your requirements and click the “Save” or “Save and Close” button to save the changes.

 Tip: You have the option to create a copy of the native LMS template and modify it, which allows you to preserve your customizations during updates or reinstallation of JoomLMS.
Tip: You have the option to create a copy of the native LMS template and modify it, which allows you to preserve your customizations during updates or reinstallation of JoomLMS.
Customizing the Course Template
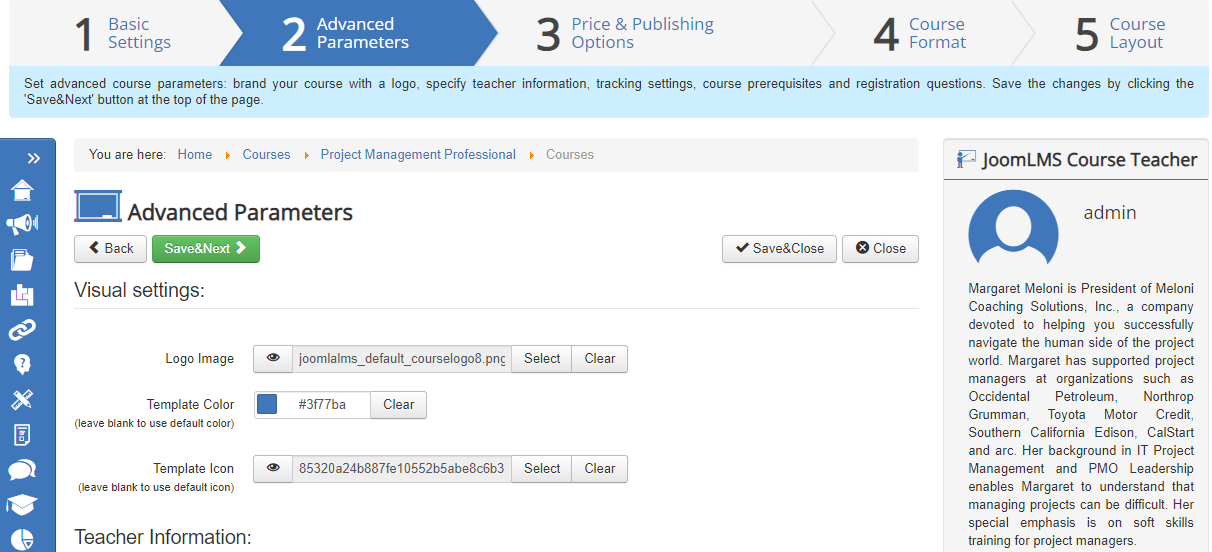
There is also an option to adjust different elements separately for different courses when creating/editing the course at the “Advanced parameters” step of the Course Builder:

The visual settings that you can configure directly in the Course Builder include:
Logo Image: click the Select button to choose the image that will be used as course logo; the image selection pop-up window will open. To upload a new image to the available selection, click the Upload button. To crop the uploaded image, click the Crop button. To select the course logo image, click it and then click the Choose button. The image selection window will close automatically. Click the Clear button to clear the selection. The logo will be displayed in the Courses List next to the course name:

Template Color: select the color of the top and left menu for the course internal pages. Click anywhere in the Template Color field to open the color picker. You can either click the color in the picker window to select it or enter the HTML color code manually in the text area of the field.
Template Icon: choose the image that will be used as the course template icon. The procedure is the same as when choosing the Logo Image. The template icon will be displayed in the top left corner at the course internal pages:

In this article you can learn how to rename the titles inside JoomLMS.
A list of useful tools and online resources to use in eLearning courses design and development is available in one of our eLearning blog posts.
In this article we share with you an amazing collection of a variety of places where you can find free eLearning images, free eLearning characters, e-learning website templates, fonts, audio and video files to cut the eLearning development costs.